Oke, kembali lagi dengan saya. Sudah bosan kah? Hehe. Ini merupakan tutorial kelanjutan dari tutorial "Cara Mandiri Membuat Template Blog Sendiri"
Pada tutorial sebelumnya saya hanya memberikan template dasar dan
pendahuluan untuk membuat template yang paling dasar. Sebelumnya, anda
harus keluar dari template editor kemudian masuk kembali ke template
editor agar memastikan widget blog / artikel sudah muncul di template.
Kita lanjut membuat template dari atas, ke bawah, dan dari luar ke arah
dalam bagian template. Sekarang kita akan belajar cara untuk membuat
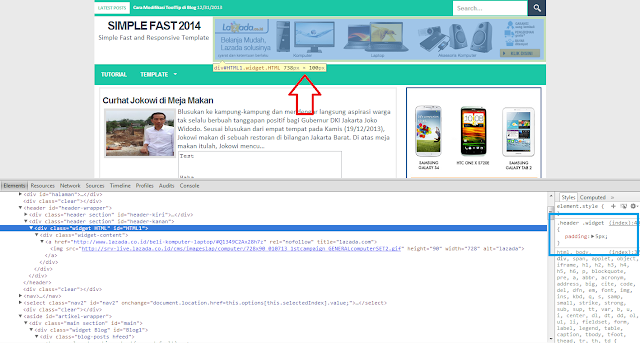
header blog dengan mendukung iklan 728 x 90 px di blog. Disini saya juga
akan memberikan tips-tips yang semoga bermanfaat untuk anda yang ingin
membuat template.
Karena sebelumnya saya memberikan template dengan #wrapper berukuran
1000px, maka untuk membuat iklan dengan ukuran 728 x 90 px maka kita
tambahkan saja menjadi 738 x 100 px. Loh kok ditambah 10px? Yap, 10 px
nya itu untuk jarak antara widget dengan kulit luar element (padding).
Jadi, di sekitar gambar iklan tersebut ada jarak 5px antara kulit
element. Untuk melihat jelasnya, saya berikan gambar contoh.
Letakkan CSS berikut di atas ]]</b:skin>
#header-wrapper{width:100%;overflow:hidden;}
Sebelumnya letakkan dulu HTML pembungkus header di bawah <div id='wrapper'>
<header id='header-wrapper'>
<!-- Letak Kedua Widget (b:section) Header -->
</header>
Untuk membuat 2 widget didalam 'header-wrapper', maka letakkan 2 b:section didalam 'header-wrapper'. B:section yang dibuat kuranglebih seperti ini.
<b:section class='header' id='header-kiri' maxwidgets='1'/>
<b:section class='header' id='header-kanan' maxwidgets='1'/>
Sebelumnya, b:section merupakan kode bawaan blogger untuk penempatan widget. Class merupakan sesuatu yang menyamakan CSS suatu element. Id merupakan sesuatu yang membedakan CSS suatu element. Maxwidgets merupakan penentu jumlah berapa element maksimal yang boleh ditambahkan.
Kurang lebih kode HTML nya akan seperti ini.
<header id='header-wrapper'>
<b:section class='header' id='header-kiri' maxwidgets='1'/>
<b:section class='header' id='header-kanan' maxwidgets='1'/>
</header>
Karena tadi sudah sepakat bahwa untuk header-kanan berukuran 738px, dan header-kiri berukuran 262px. Untuk membantu Element widget tersebut berdampingan, maka kita gunakan CSS float. Karena header-kiri berada di kiri, maka gunakan float:left dan header-kanan berada di kanan, maka gunakan float:right. Maka letakkan CSS berikut tepat di atas ]]</b:skin>
#header-kiri{width:262px;overflow:hidden;float:left;}
#header-kanan{width:738px;overflow:hidden;float:right;}
Kemudian simpan template. Silahkan buka menu "Tata Letak" dan lihat widget hasilnya. Tambahkan widget header di kiri dan tambahkan widget yang berisikan script iklan. Simpan. Hasilnya kurang lebih seperti berikut.
Namun, hasilnya masih kurang rapih karena belum ada jarak antara isi widget dengan kulit element. Untuk membuat jarak tersebut bisa menggunakan CSS padding. Maka letakkan kode berikut tepat di atas ]]</b:skin>
.header .widget{padding:5px;}
Kurang lebih hasilnya akan seperti berikut.
Selesai.
Nah yang menjadi pertanyaan, kenapa paddingnya tidak ditaruh di CSS #header-kiri dan #header-kanan? Nah, ini ada sedikit tips. Kalau anda sudah menentukan ukuran element tersebut, maka letakkan padding pada element didalamnya. Karena kalau meletakkan padding pada element yang sudah ditentukan ukurannya, maka ukuran tersebut bisa bertambah atau berkurang dari yang sudah ditentukan. Oke, contohnya peletakkan padding di #header-kiri dan #header-kanan. Hasilnya sangat tidak baik.
Dari gambar di atas, ukuran #header-kanan berubah menjadi 748px karena ditambahkan padding sebesar5px. Dan tidak lagi berada berdampingan.
Semoga tutorial dan tipsnya dapat dimengerti dan bisa menjadi ilmu bagi anda yang ingin membuat template.
Sumber: http://www.noval.web.id/2014/01/cara-membuat-header-dengan-iklan-728-x.html